Hi and welcome to our step-by-step guide on building your first cloud web application with Five.
Goals and Objectives:
In this step-by-step tutorial, we'll build a cloud application in just 30 minutes. We will:
Step 1: Develop a Responsive Cloud-Native Application
Set up an online MySQL database.
Create tables with a many-to-many relationship.
Step 2: Create a Data Visualization Chart
Write an SQL query to fetch data.
Use a chart wizard to visualize this data in the cloud.
Step 3: Validate Data Inputs
Implement custom display types.
Use regular expressions to ensure data integrity.
Step 4: Integrate with Slack (Optional)
Set up a Slack webhook.
Configure the app to send notifications to Slack.
Step 5: Add PDF Reporting (Optional)
Create a report template.
Include data from the SQL database in the PDF report for easy access
Plus using Five you can also build so much more.
Sounds like a lot? You'll be surprised how quickly we can build a simple cloud application in Five! Before we continue, make sure to sign up for free access to the Five development environment to start building your cloud application today.
Get Free Access to Five
Rapidly Build & Deploy Cloud Web Applications
Resources and Downloads
CSV File
Download the CSV file here.
SQL Query
Download the SQL query here.
JavaScript Function
Download the JavaScript function here.
Theme
Download the CSS theme here.
Report Template
Download the report template or copy the HTML from here.
Step-by-Step Guide: Building a Cloud Application from Scratch
Step 1: Creating a New Cloud Application
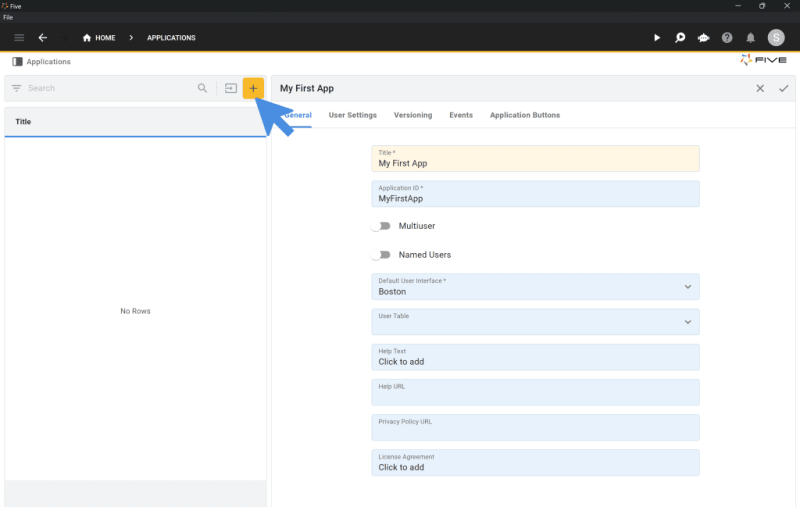
1.1. To create a new application in Five, navigate to the "Applications" section.

Image 1.1: Creating a New Cloud Application
1.2. Click on the yellow Plus icon to start a new application.

Image 1.2: Build a New Cloud Application in Five
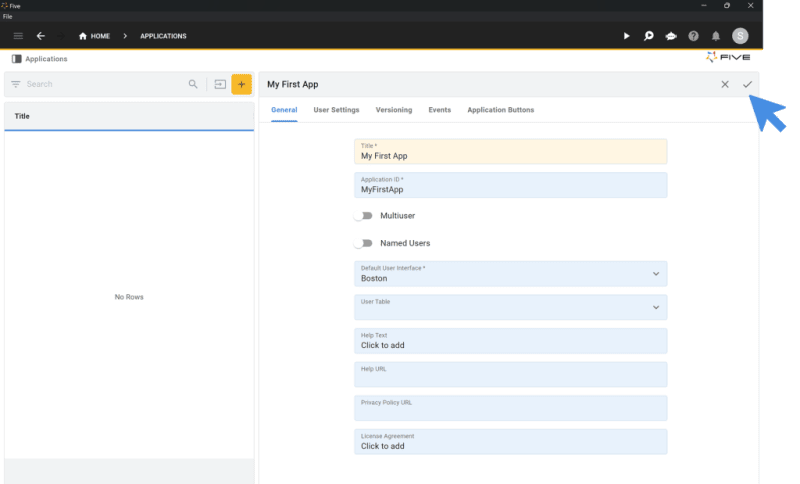
1.3. Enter "My First App" in the Title field.
1.4. Save your application by clicking the Tick ✔️ icon.

Image 1.3: Saving a New Application
Step 2: Running Your Cloud-Based Application
You can run and preview your cloud application at any time. Click on the "Deploy to Development" button in the top navigation bar. The initial deployment may take a while as Five sets up a cloud-hosted instance for your app.

Image 2.1.: Deploying your application to development
After deployment, the "Deploy to Development" button will change to a "Run ▶️" button. Click "Run ▶️" to open a new window showing the current state of your application.

Image 2.2: Running Your Application
Step 3: Creating Database Tables with Table Wizard
Let's start building our cloud application. Return to the development environment to continue.
3.1. Click on the blue "Manage" button.

Image 3.1: Accessing Five's development environment
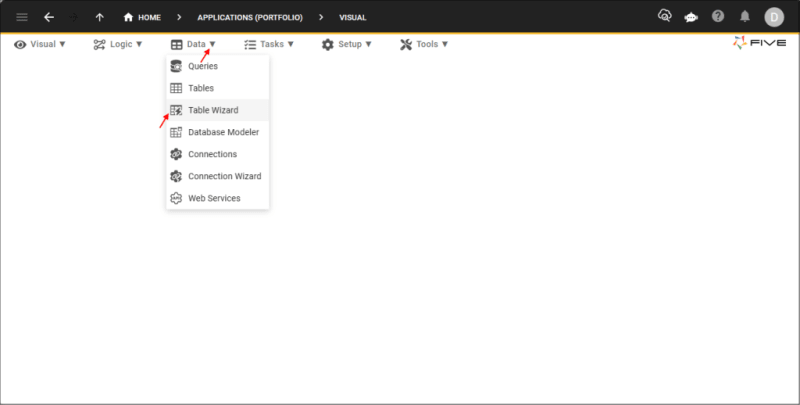
3.2. To add tables to Five's integrated MySQL database, go to "Data" > "Table Wizard."

Image 3.2: Accessing Five's Table Wizard
We will create three tables: Products, Orders, and ProductOrders.
Creating the Product Table
3.3. Name your table "Product" in the Name field. Add fields by clicking the Plus ➕ icon.
3.4. Ensure your Product table fields match this structure:
| Name | Data Type | Required | Size | Default Display Type |
| Name | Text | ✔️ | 100 | _Text |
| SKU | Text | 100 | _Text | |
| Price | Float | _Currency | ||
| Rating | Float | _RatingFloat |
Save the table by clicking the Tick ✔️ icon and confirm in the Table Upgrade dialog.

Image 3.3: Creating the Product Table
Creating the Orders Table
3.5. Repeat steps 3.3 and 3.4 for the Orders table. Ensure it looks like this:
| Name | Data Type | Required | Size | Default Display Type |
| OrderStatus | Text | ✔️ | 100 | _Text |
| OrderDate | Date | 100 | _Date |
Save by clicking the Tick ✔️ icon.

Image 3.4: Creating the Orders Table
Creating the ProductOrders Table
The ProductOrders table links Products and Orders in a many-to-many relationship and contains only the Foreign Keys of these tables.
3.7. Open the Table Wizard and name the table "ProductOrders."
3.8. Click the Right Arrow > to proceed.

Image 3.5: The ProductOrders Table
3.10. Add relationships by clicking the Plus ➕ icon in the Relationships area, linking to both Product and Orders tables. Tick the Required box for both.
3.12. Save the relationships and the table by clicking the Tick ✔️ icon.

Image 3.6: Adding Relationships to the ProductOrders Table
Step 4: Using the Database Modeler
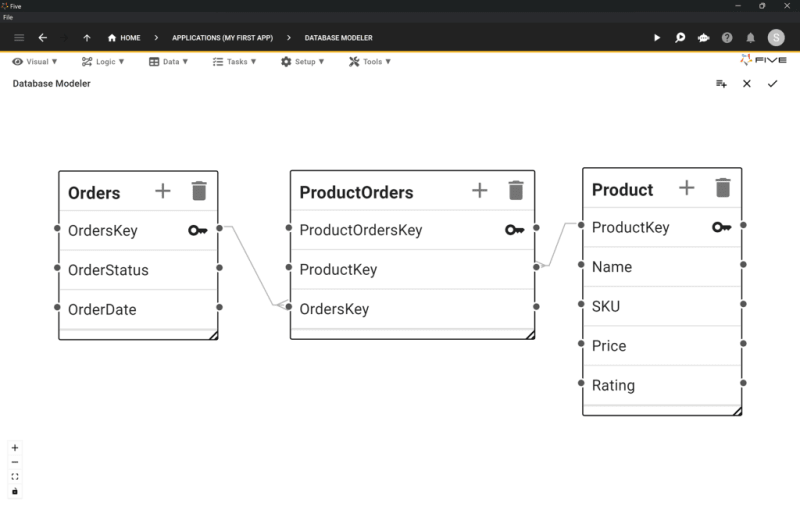
4.1. Verify your database setup by navigating to "Data" > "Database Modeler."
4.2. Arrange your tables to form a visual Entity-Relationship Diagram (ERD). Ensure relationships are correct, with "crows' feet" pointing to the ProductOrders table.

Image 4.1: Database Modeler with ERD
Step 5: Importing Data from a CSV
5.1. To import a CSV file into your database table, go to "Data" > "Tables."
5.2. Click on the "Import CSV into Table 📥" button.

Image 5.1: Importing CSV into a Table
5.3. Select the Product table from the dropdown.
5.4. Choose the CSV file to import. Set ProductKey to "Generated."
5.5. Five will map your database fields to the CSV columns. Confirm by clicking the Tick ✔️ icon.

Image 5.2: Mapping CSV Columns to Database Fields
Step 6: Creating Forms with Form Wizard
6.1. To create forms, go to "Visual" > "Form Wizard."

Image 6.1: Accessing the Form Wizard
Creating the Product and Orders Forms
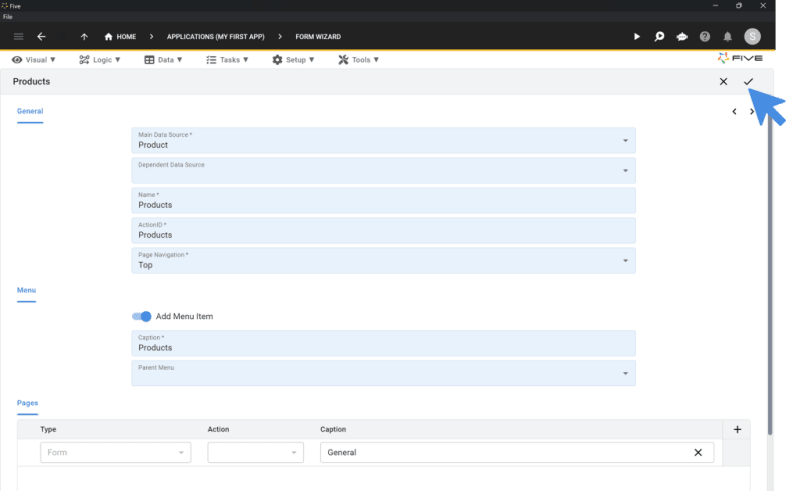
6.2. Select "Product" as the Main Data Source in the Form Wizard and save.
6.4. Repeat the process for the Orders table.

Image 6.2: Creating the Product Form
Creating the ProductOrders Form
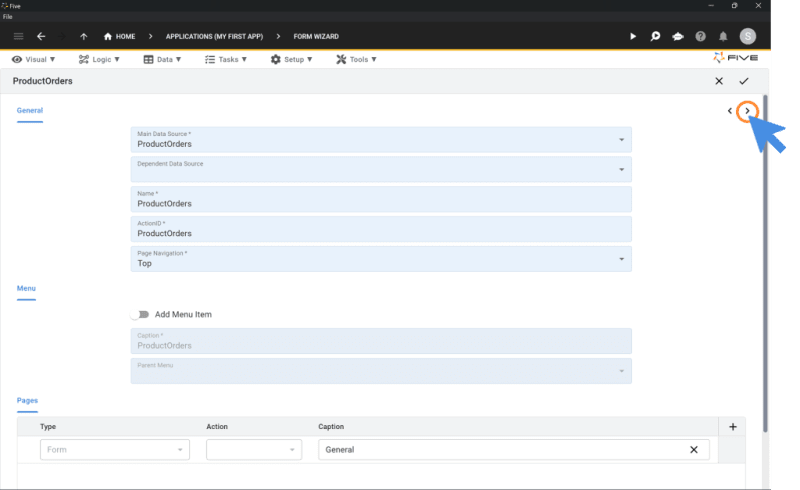
6.5. Select "ProductOrders" as the Main Data Source in the Form Wizard.
6.6. Toggle off "Add Menu Item."
6.7. Click the Right Arrow > to proceed.

Image 6.3: Defining the ProductOrders Form
6.8. Tick the "List" box for both fields: ProductKey and OrdersKey, then save.

Image 6.4: Settings for the ProductOrders Form
Step 7: Enhancing Forms by Adding Pages
7.1. Go to "Visual" > "Forms."
7.2. Select the Orders form.
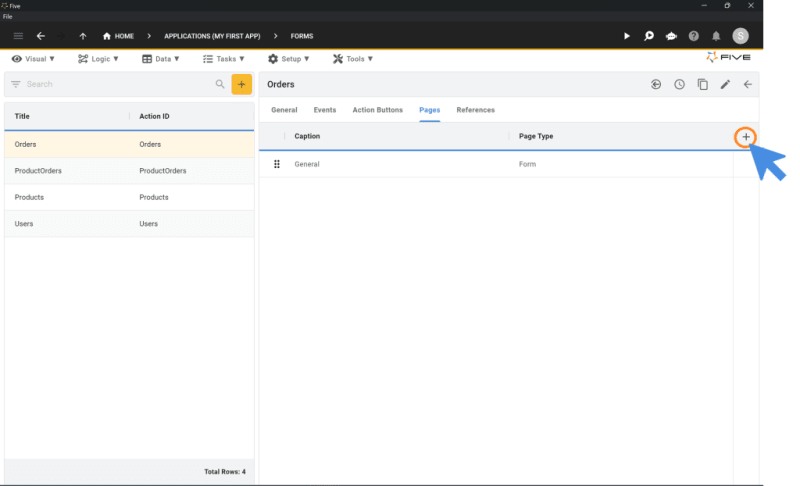
7.3. Click on "Pages" and then the Plus ➕ icon.

Image 7.1: Adding a Page to the Orders Form
7.5. Set the Page Type to "List," caption it as "Products," and select "ProductOrders (Form)" as the Action.
7.7. Save the new page by clicking the Tick ✔️ icon.

Image 7.2: Page Type and Field Settings
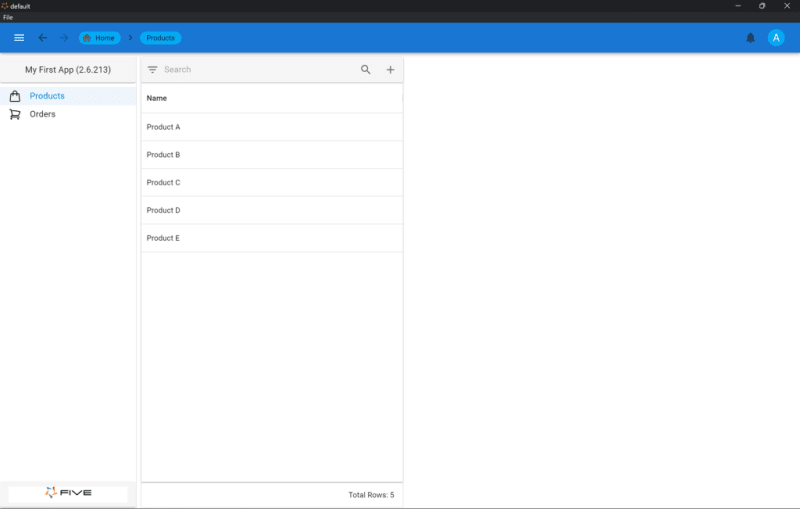
Second Checkpoint: Build Your Cloud Application
It's time to run your application to see what we have developed so far. As shown in Step 2 above, you can always preview your application by clicking on the Run ▶️ icon in the top right corner.
Here's what your app should look like:
Step 8: Validating Data on a Form
8.1. Go to Setup > Display Types.
8.2. Click on the yellow Plus ➕ button to create a new display type.
8.3. Fill in the following fields:
- For Name, type in SKU.
- For Display Type, select Text.
- Now go down to the bottom of the display type form, and toggle Regular Expression.
- For Mask, type or paste this regular expression: ^[A-Z]{3}-\d+$
- Last, for Error Message, type in the error message that users will see if they fill in an invalid SKU, such as "Please enter a valid SKU."
8.4. Click on the Tick ✔️ icon to save your display type.

Image 8.1: Creating a New Display Type
8.5. Apply this display type to the SKU field in the Products form under "Visual" > "Forms" > "Pages" > "General" > "Fields."

Image 8.2: Applying the Display Type to a Field
8.8. Change the Display Type of the SKU field to SKU and save.

Image 8.3: SKU Field with Display Type Applied
Step 9: Using Five's End-User GUI
9.1. In the end-user application, add some dummy data to the Orders table.
9.2. Add products to your orders via the Plus ➕ icon in the Products page.

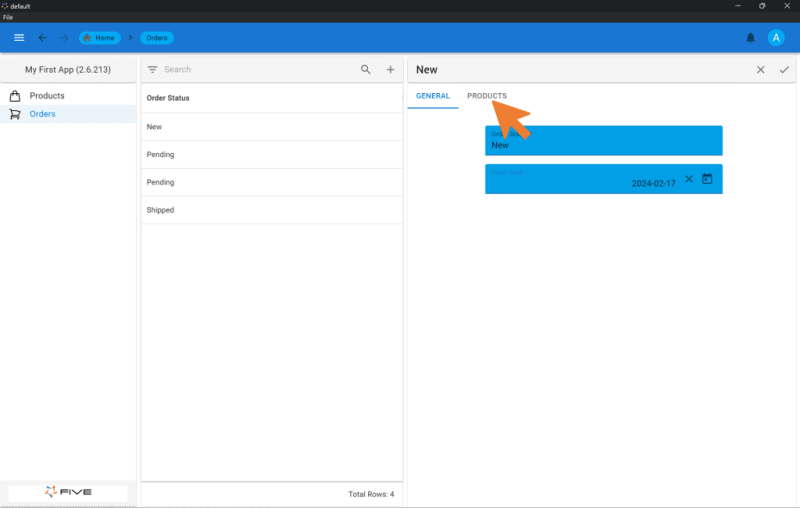
Image 9.1: Adding Dummy Data in End-User GUI
9.5 Repeat these steps until you have several orders stored in your database. As shown in Image 8.1, your orders will appear in a list. In Image 9.1, this list contains a New, Pending, Pending and Shipped order.
Step 10: Writing SQL Queries in Five
Now let's create a SQL query in Five, so let's go back into our development environment. We will write a query that returns some of the data you created previously.
10.1. Go to "Data" > "Queries."
10.2. Add a new query by clicking the yellow plus and name it "ProductQuery."
10.4. Click on "Click to add" to open the Query Editor.

Image 10.1: Accessing the Query Editor
10.5. Click on SQL.
10.6. Paste the SQL into the SQL Editor. Make sure to have some orders in your Orders table. Otherwise, the query will not produce any results! To test your query, click on the Run ▶️ icon.
SELECT
Product.Name,
Product.Price,
Orders.OrderDate
FROM
Product
INNER JOIN ProductOrders ON (
ProductOrders.ProductKey = Product.ProductKey
)
INNER JOIN Orders ON (
ProductOrders.OrdersKey = Orders.OrdersKey
)
10.7. Save your query by clicking the Tick ✔️ icon.

Image 10.2: SQL Query Editor
Step 11: Creating Charts For Your Cloud Application
11.1. Navigate to "Visual" > "Chart Wizard."
11.2. Fill in the required fields (marked with an asterisk *) and select your X Value Column and Y Value Column.
11.3. Save the chart settings by clicking tick in the top right

Image 11.1: Creating a Bar Chart
Step 12: Visual > Reports: Generating a PDF Report
12.1. Begin by navigating to Visual > Reports to create a PDF report from your database.
12.2. Click the yellow Plus icon to start a new report.
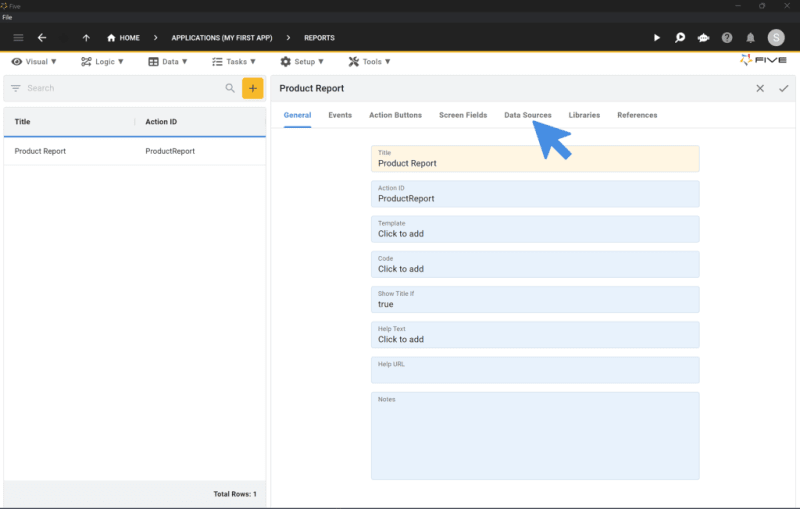
12.3. Enter "Product Report" into the Title field.
12.4. Select the Data Sources option.

Image 12.1: A report requires a title and data source before it can be created.
12.5. Click the Plus ➕ icon to add a new data source.
To continue the rest of this tutorial navigate to "How to Build a Cloud Application"